CSS 모델 박스란?
HTML 요소를 감싸는 박스의 구조를 말한다. 콘텐츠(content), 안쪽 여백(padding), 테두리(border), 바깥 여백(margin)으로 구성되어 있다.

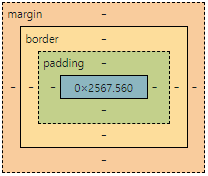
위 이미지를 기준으로 가장 가운데부터 content, padding, border, margin 순서이다.
content
박스의 내부에 표시되는 실제 내용이다. 텍스트, 이미지, 미디어 등이 여기에 포함된다.
padding
콘텐츠와 테두리 사이의 공간이다. padding은 요소의 내부 공간을 조절하며, 내용과 테두리 사이의 간격을 제어한다.
border
콘텐츠와 바깥 여백 사이에 위치하며, 요소의 가장자리를 감싸는 선이다. 테두리는 주로 요소의 외형을 강조하거나 시각적인 구분을 위해 사용된다.
바깥 여백
요소의 외부 공간을 나타낸다. margin은 요소 사이의 간격을 조절하거나 요소와 부모 요소 사이의 간격을 제어하는 데 사용된다.
퍼블리싱을 진행하다 보면, content와 border는 쉽게 이해가 간다.
코딩을 하면서 내가 padding에 값을 줘야 될지 margin의 값을 줘야 될지 헷갈릴 수 있다. 그럴 땐 단순하게 border를 기준 잡고 내가 padding에 값을 줄지 margin에 값을 줄지 고민해 보면 해결된다. 물론 border를 기준으로 어디에 값을 줄지 생각해 보자라고 했지만 padding에 값을 넣었지만 적용이 안되고, margin에 값을 넣었지만 값이 적용이 안될 수 있다.
이유는 여러가지가 있을 것이다. CSS 상속 문제, 박스 모델 충돌 문제, 박스 유형 문제 등등이 있을 것이다.
간단하게 박스 유형 문제만 본다면 padding에 값을 줬지만 요소에 적용이 안되었을 경우엔 박스 요소가 "block" 인지 "inline"인지 확인을 해야 된다. 일반적으로 inline 요소에는 padding을 직접 적용할 수가 없다. 그러기에 block요소로 변경해준 뒤에 padding 값을 적용시켜야 된다.
이러한 문제들은 따로 포스팅할 예정이다. 물론 궁금한 사항들을 댓글에 남겨준다면 그 부분들도 함께 포스팅 할 예정이니
궁금한 사항이 있다면 댓글에 남겨주면 된다.
'Style Sheet > CSS' 카테고리의 다른 글
| CSS 가운데 정렬하기 (0) | 2024.04.29 |
|---|---|
| CSS를 적용 하는 방법과 우선 순위 (0) | 2024.04.17 |


